本教程主要对第三方平台tableau访问奥维web瓦片服务进行说明。
1、奥维发布瓦片服务
在奥维互动地图windows pc端中,您需要先下载地图数据,然后开启【websocket】,启用http瓦片服务。
关于奥维发布瓦片服务的详细说明,请参考使用帮助文档《如何在奥维中启用web瓦片服务》。
2、编辑tms地图文件
tableau软件,其tms地图文件应当存储在安装目录的mapsources文件夹下,因此我们先进入mapsources文件夹。
(1)进入mapsources文件夹
在电脑桌面上,鼠标右击【tableau】图标,点击【打开文件所在的位置】。

点击【tableau】,返回上一级目录。

点击tableau默认的地图文件夹【mapsources】。

(2)创建新的tms地图文件
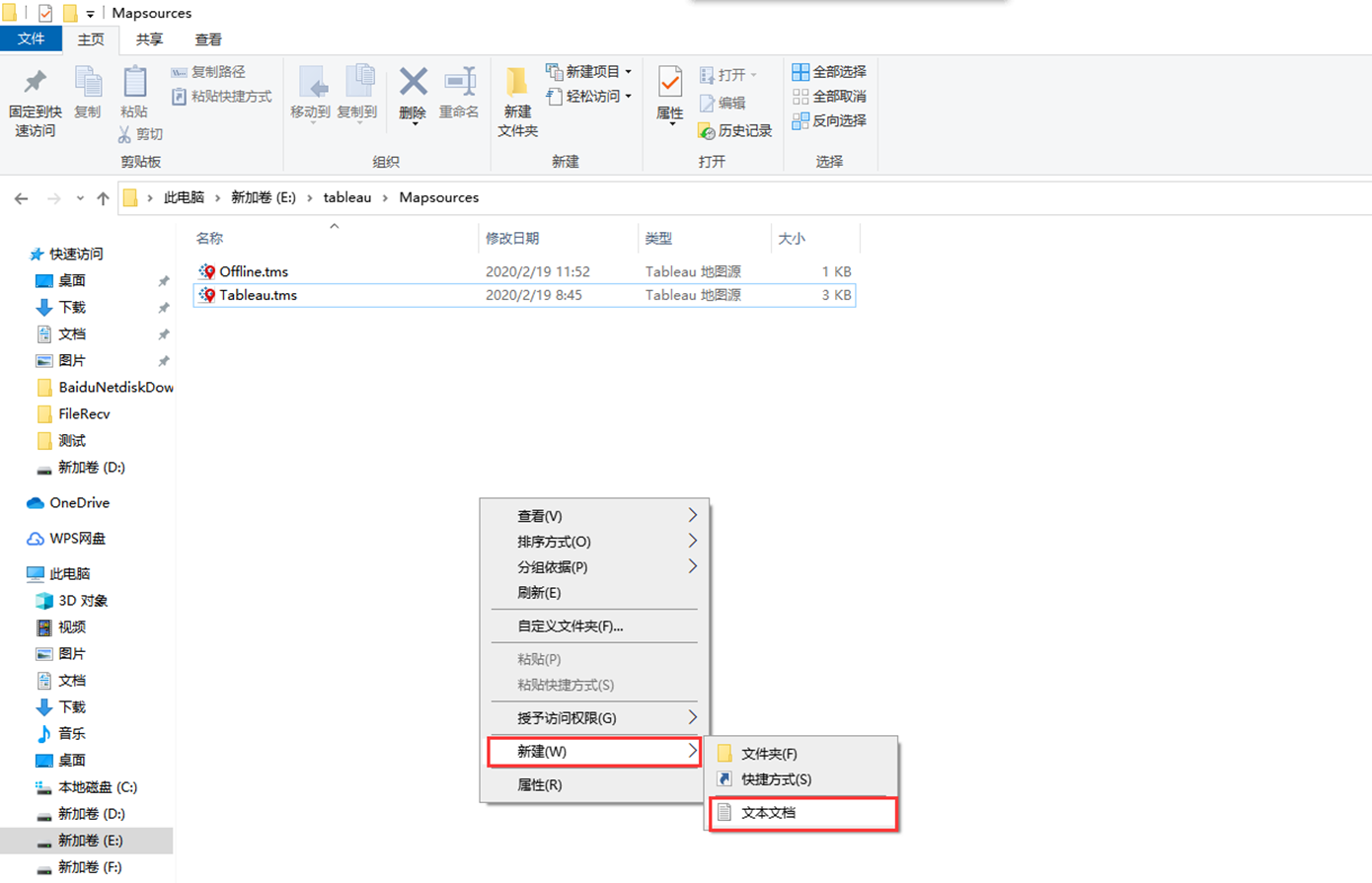
在【mapsources】文件夹下中,点击【右键】, 新建文本文档。

打开【新建文本文档】,输入以下内容:
|
|
注意:上述代码中,红色的内容需要根据地图修改,如port、server、url-format等参数值。具体格式如下:
| 参数名 | 备注 | 示例 | |
| port | 奥维pc端中设置的服务端口号 | 9999 | |
| server | 发布地图瓦片机器的ip地址(若为本机,则设置成http://127.0.0.1) | http://127.0.0.1 | |
| url-format | 示例 | /getomap_{type}_{z}_{x}_{y}_{ext}_{time}.png /getomap_200_{z}_{x}_{y}_0_0.png |
|
| {type} | 地图类型 |
200-999之间,根据自定义地图实际id进行填写 参考使用帮助文档《如何在奥维中启用web瓦片服务》中的《1、准备地图瓦片数据》相关说明 |
|
| {z} | 地图级别 | 地图级别、x索引、y索引唯一确定一张图片 16_53950_24801,表示取第16级、x索引为53950、y索引为24801的图片。 |
|
| {x} | x索引 | ||
| {y} | y索引 | ||
| {ext} | 是否将奥维对象和地图一起发布 | 1表示发布奥维对象,0表示不发布奥维对象,2表示只发布奥维对象(类似路网png瓦片)。 | |
| {time} | 时间,格式为“yyyymmdd”,只对历史影像有效;0,表示取当前最新的地图。 | 如20190730,表示取2019年7月30日以前的地图数据 | |
| display-name |
根据地图类型修改,例如四维地球卫星影像图就设置成siweimap |
ovitalmap | |
| name | |||
| map-layer-style name | |||
| request-string | |||
| id | |||
填写好配置信息后保存,修改“新建文本文档.txt”的文件名为“ovitalmap.tms”。
★提示:一定要修改拓展名。
通常,扩展名是默认不显示的,我们需要将扩展名显示出来,便于修改,如下:
windows10、windows server2012和windows server2016:
点击【查看】,勾选【文件扩展名】。
windows7和windows server2008:
点击【组织】,点击【文件夹和搜索选项】,点击【查看】,在【高级设置】中取消勾选【隐藏已知文件类型的扩展名】

3、tableau访问奥维瓦片服务(以示例库中的中国分析为例)
打开tableau,点击【帮助】-->【示例工作薄】-->【中国分析】
点击下图中框选的区域,确保tableau能够正常访问瓦片数据

点击菜单栏中的【地图】-->【背景地图】-->【管理地图】
点击【导入】选择我们刚才新建的ovitalmap.tms文件
导入完之后点击【关闭】,完成之后我们就成功地在tableau中访问奥维web瓦片服务